iview Form组件动态添加表单,并深层校验 |
您所在的位置:网站首页 › iview rules › iview Form组件动态添加表单,并深层校验 |
iview Form组件动态添加表单,并深层校验
|
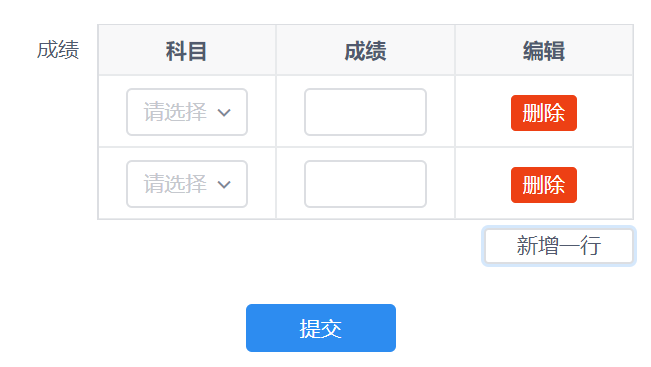
今天遇到了iview动态添加表单,并且深度验证表单的问题。功能如图:
科目可以动态新增,并且科目非空,成绩在0-100区间内。 html部分,v-for遍历form子属性scoreList。 内部FormItem prop规则为[子属性].[索引].[子属性] rules手动指定 ... {{item.label}} 删除 ... data () { return { // 表单数据 form: { name: '', sex: 'male', provinceCode: '', cityCode: '', scoreList: [{ subject: '', score: '' }] }, rules: { ... subject: [ { required: true, message: '请选择科目!', trigger: 'change' } ], score: [ { required: true, message: '请输入成绩!', trigger: 'blur' }, { pattern: /^\d+$/, message: '成绩必须为整数!', trigger: 'blur' }, { validator (rule, value, callback) { value = Number(value) if (value = 0) { callback() } else { callback(new Error('成绩必须为0-100之间的整数!')) } }, message: '请输入成绩!', trigger: 'blur' } ] }, ... } }
|
【本文地址】